Trois points pour utiliser vos médias
6 octobre 2017Trois points pour utiliser vos médias : Résolution, Dimension, Format
Pour commencer, dans cet article nous appellerons médias, tous les éléments tels que des images, des vidéos, des photos, des illustrations, enfin tout ce qui peut venir agrémenter (ou pas) du texte dans un support de communication.
Que ce soit sur écran, sur papier ou sur tout autre support, maîtriser le format de vos médias sera un PLUS dans vos projets. Voici comment bien appréhender leur utilisation !
1 – LA RÉSOLUTION DE VOS MÉDIAS
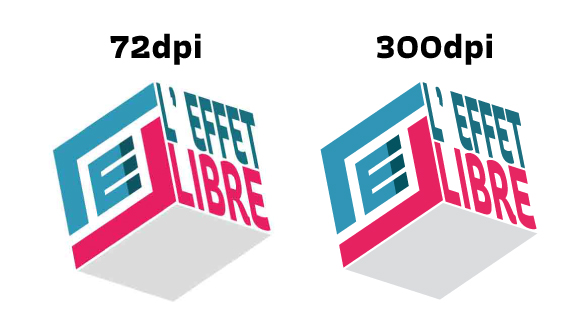
Dans un premier temps, quand on enregistre des images et qu’en bas à droite on retrouve “DPI”, cela ne veut pas dire “Démerde toi Petit Idiot”. Ne paniquez pas, c’est seulement la résolution de l’image.
DPI (ou ppp) signifie “pixel par pouce”, soit le nombre d’informations (ou nombre de pixels) sur une zone définie (ou sur un pouce). Plus le nombre de pixels est grand, plus l’image est précise et donc de qualité.
En print (ou édition pour les supports imprimés) il vaut mieux utiliser des médias en 300dpi (excellente qualité) sinon le rendu de l’image sera plus que pixelisé et ce n’est pas fameux…
Enfin, pour le web, un support qui charge le contenu de chaque page, on privilégie des médias avec une résolution légère. 72 dpi est la résolution que les webeux utilisent pour leurs images.
En effet, sur les écrans, on privilégie la rapidité à la super qualité. Au mieux, du plus foufou que l’on puisse faire, c’est de mettre UNE image en 150dpi sur la première page d’un site, s’il existe un réel besoin d’en mettre plein la vu dès la page d’accueil. Mais sincèrement c’est de l’ordre du cas exceptionnel !
2 – LA DIMENSION DE VOS MÉDIAS
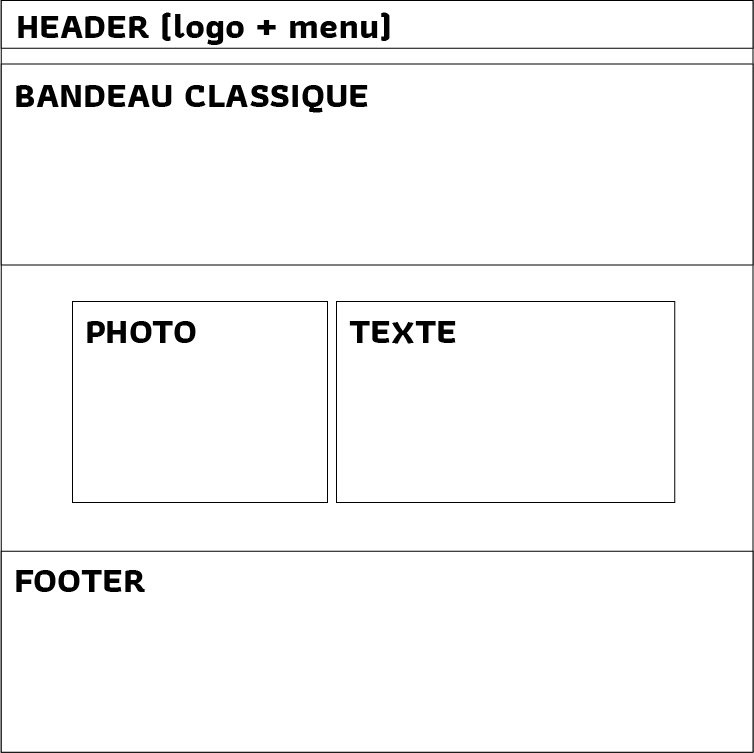
Pour continuer, la dimension des médias c’est tout simplement leur taille, donc largeur sur hauteur. En web, la dimension standard d’une image qui prend tout l’écran est de 1920px de large sur une infinité de pixel de haut. Concernant un bandeau classique on prend en général une largeur de 1920px sur une hauteur de 400px.
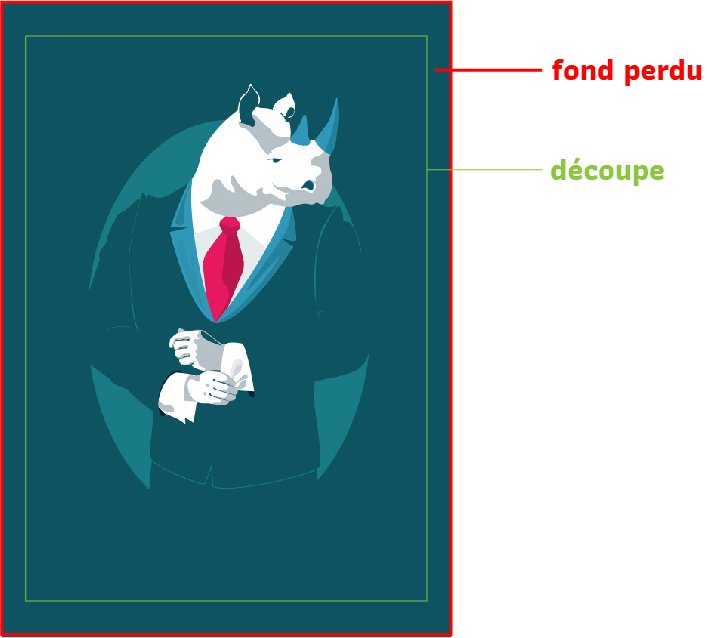
Pour les supports imprimés, si un flyer fait 2480px de large, par exemple (format d’une feuille A4 en portrait) : il faut une image de 2480px de large PLUUUUUS environ 100px de plus car il ne faut pas oublier les fonds perdus.
Mmmmh les fonds perdus ?!!
Et oui !! En print il ne faut pas oublier les marges qui permettent de compenser l’aléa de la découpe qui peut se trouver de 1mm à 3mm plus à gauche ou plus à droite. Cette marge est appelée “fond perdu”.
Et la photo ?
Quand un graphiste demande des photos de bonne qualité pour travailler :
– Il lui faut des photos avec une bonne résolution (soit du 300dpi)
– Les photos doivent également avoir de grandes dimensions (et oui s’il veut zoomer sur un élément et que la photo fait 600px sur 400px, ce ne sera pas possible. Il dira donc d’un ton agacé “Cette photo n’est pas exploitable…”). Alors mieux vaut lui fournir des photos les plus grandes possibles, et ce sera un graphiste heureux !
3 – LE FORMAT DE VOS MÉDIAS
“Mais le format c’est la taille et on vient juste de le voir ! ”NOOOON !!! Le format c’est le type de fichier, son genre, son style, son identité, sa “composition pixellique”… je sais plus comment vous le dire tellement l’amalgame et si souvent fait.
Le format d’un fichier n’a rien à voir avec sa forme visuelle !
Par exemple, quand on bosse sur photoshop, les fichiers sont en .PSD. C’est un format de fichier dit “source” car on peut travailler à partir de ce format là. En revanche pour utiliser des médias dans votre communication, on utilise plutôt des formats “compressés” (même si ce n’est pas toujours tout à fait le terme) tels que .PDF, .JPEG, .PNG, .GIF, .TIFF…
En print, on privilégie le format .PDF. Chaque imprimeur à son propre matos et sa propre façon de travailler. Le mieux est de toujours lui demander de préciser ses normes et de fournir un gabarit. En print on improvise JAMAIS !
(gabarit = fichier model près calibré) c’est un peu comme un moule, c’est pour être sûr qu’on ne dépassera pas. En gros, on ouvre le gabarit, (fichier déjà tout pré-programé) on glisse nos images dedans et POF, a priori c’est bon (j’ai bien dit à priori car là je dégrossi quand même pas mal le truc…)
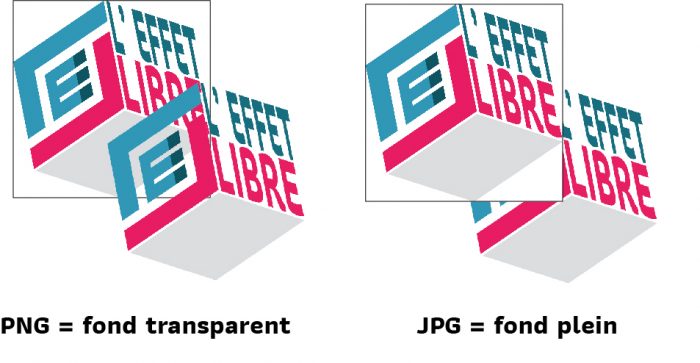
Par contre, en web, on utilise plus le format .JPEG pour les images pleines et le format .PNG pour les images avec fond transparent.
Pour les toutes petites animations web on privilégie le format .GIF. Pour les vidéos plus lourdes on les formate en .MP4 puis, pour faciliter les choses, on passe par Youtube quand on le peut. Au moins la vidéo est déjà en ligne sur ce réseau, et on a plus qu’à la charger en utilisant le lien ! Ce serait dommage de ne pas en profiter !
Et voilà maintenant le sujet “Résolution + Dimension + Format des médias” n’est plus un problème pour vous !
Bon courage dans vos projets !